| |
 | О компании |
 | |
 | Скидки и акции |
 | |
 | Отзывы |
 | |
 | Онлайн консультации |
 | |
 | Статьи |
 | |
 | Контакты |
Попробуйте позже.
Исправьте и попробуйте еще раз

Курсы ВебКурс Web-дизайнер-программист
|
 |
 | 208 ак часов (52 занятий по 4 ак часа, 1 ак час = 45 мин). Продолжительность: от 3,5 до 4 месяцев 3-5 раз в неделю (по выбору). Можно подстроить под свой график работы. Время обучения в группе (на выбор):
|
 | Стоимость обучения:
|
 |
Аудитория курса Web-дизайнер-программист состоит из:
|
По окончанию курса Вы будете уметь:
После окончания обучения выдается диплом и заявки на работу. |
Программа обучения |
|
Ошибка доступа к серверу.
Попробуйте позже. Неправильно введены данные.
Исправьте и попробуйте еще раз Ваш запрос успешно отправлен.
|
 |
 |
Знакомство с программой
Выделение отдельных элементов рисунка
Работа с многослойным изображением
Эффекты слоя. Добавление текста к фотографии
Рисование в Фотошопе
Ретушь и коррекция рисунков
|
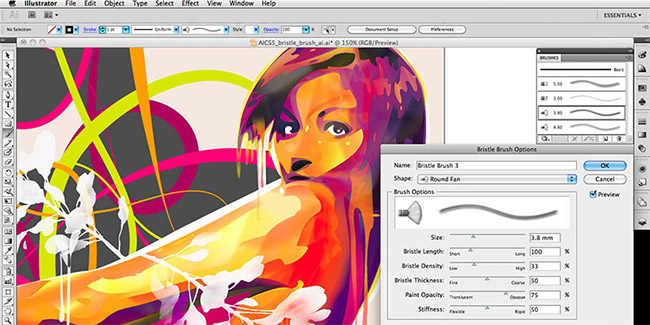
Работа в системе Adobe Illustrator: |
 |
Введение в компьютерную графику. Основы работы с программой
Использование слоев для работы со сложными рисунками. Свободное рисование
Рисование сложных объектов. Использование разметки для точного планирования рисунка
Работа с цветом. Способы окрашивания объектов
Работа с текстом
Сохранение и печать документа
|
 |
Введение и основные понятия на курсах веб
Анатомия страницы на курсах веб
Гиперссылки
CSS. Каскадные таблицы стилей: основные свойства
Использование изображений на странице
Структурирование информации при помощи списков
Представление табличных данных при помощи таблицы
Передача пользовательских данных при помощи формы
Использование CSS для макетирования
Дополнительные возможности HTML и CSS
Мета-информация на странице
Выбор хостинга и поддержка сайта
Методологии верстки
Препроцессоры и язык разметки HAML
Компонентная модель верстки
Макетирование страниц с применением модели гибких блоков
CSS-фреймворки
3D и современные методы создания сайтов
Кроссбраузерная верстка:Веб-стандарты и их поддержка на курсах
Элементы и атрибуты HTML5 и структура страницы
Эффективное использование инструментов разработки веб-страниц
Селекторы в HTML5
Введение в построение удобных для использования сайтов (usability) и доступность (accessibility) сайтов
Продвинутые технологии HTML и CSS
Совместимость веб-страниц с различными браузерами
Использование свойств CSS2 и CSS3
Верстка макета
|
 |
Введение в профессию
Маркетинг и структура Landing page
Технологии для создания Landing page
Продвижение и аналитика Landing page
Визуальное оформление веб-сайта
Интернет-магазины:
Мобильная версия сайта:
Корпоративный сайт:
Верстка макета в школе веб дизайна
Как сделать ещё лучше!
|
 |
Основы программирования
Управляющие конструкции
Функции
Объектные типы
Объектно-ориентированное программирование
Объектная модель браузера
Использование элементов HTML
Объектная модель документа: DOM
События и их обработка
JavaScript. Использование библиотеки jQueryВведение в jQuery
События и манипуляции с элементами
Анимация в jQuery
Практическая работа с jQuery
|
 |
Установка/настройка веб-сервера и PHP
Основы PHP
Управляющие конструкции: циклы
Пользовательские функции
Что внутри PHP?
Изучаем HTTP: формы
Разработка web - сайтов и взаимодействие с MySQLCookie
HTTP-заголовки ответа сервера
Сессии
Работа с файловой системой
Основы работы с базами данных
Сервер баз данных MySQL
Использование сервера баз данных MySQL в приложениях PHP
Практическая работа: создание интернет-магазина
Профессиональная разработка на PHP 7Объектно-ориентированное программирование на PHP
Практическое использование ООП с базой данных SQLite
PHP и XML
PHP и XML Web-services
Сокеты и сетевые функции
Работа с графикой
|
 |
Установка и запуск сервера MySQL 5.x в качестве службы
Проектирование реляционной базы данных
Синтаксис выражений SQL для определения структуры данных
Выражения SQL: манипулирование данными
Объединение запросов и манипулирование данными
Хранимые процедуры и триггеры
Транзакции и типы хранилищ MySQL
Оптимизация и обслуживание сервера MySQL 5
|
 |
Введение
Стратегия и тактика дизайна
Цвет и стиль в дизайне
Художественные средства и законы композиции
Комбинаторика. Формообразование
Исторические стили в изобразительном искусстве
Световой дизайн
|
Основы рисунка и скетчинг: |
 |
Введение в курс. Технологии рисунка. Рисование основных геометрических фигур
Перспективное изображение плоских и объемных геометрических форм
Приемы проработки воздушной перспективы. Разнообразие композиционных и технических решений
Светотень как средство создания иллюзии объема и пространства
Светотеневая проработка сложных объектов. Различные условия освещения предметов, рефлексы и взаимные отражения
Рисование объемных предметов сложной формы
Передача фактуры
Изображение пространства. Пейзаж
Рисунок интерьера
Реалистичность и достоверность
Основные принципы и приемы скетчинга
Стилизация и выразительность
Специфика ключевых направлений профессионального скетча
|
Основы живописи и работы с цветом: |
 |
Приемы и техники живописи
Колористика
Монохромная живопись
Полихромная живопись
Эмоциональность и экспрессия цвета в живописи
Живопись с натуры
Цветообразование формы и пространства
Декоративная живопись в школе живописи
Выразительность живописного произведения
|
Поиск работы
CV. Подготовка самопрезентации
Организация встречи с работодателем. Собеседование, тестирование: стратегия поведения. Психологический тренинг. Вопросы найма, трудовые и иные контракты
|
Психология общения с клиентами: |
Психология успешного общения с клиентами
Клиент.
Конфликт.
|
 | Начало занятий:
|
Ближайшие даты начала занятий
| Дата | День недели |
| на 09:30 - 12:30 | |
2024-05-06 | понедельник |
| Дата | День недели |
| на 18:00 - 21:00 | |
2024-04-30 | вторник |
| Дата | День недели |
| на 18:30 - 21:30 | |
2024-05-01 | среда |
2024-05-07 | вторник |
2024-05-08 | среда |
2024-05-15 | среда |
2024-05-17 | пятница |
2024-05-21 | вторник |
2024-05-22 | среда |
2024-05-29 | среда |
2024-06-04 | вторник |
2024-06-05 | среда |
2024-06-12 | среда |
2024-06-18 | вторник |
2024-06-19 | среда |
2024-06-26 | среда |
2024-07-02 | вторник |
2024-07-03 | среда |
2024-07-10 | среда |
2024-07-16 | вторник |
2024-07-17 | среда |
2024-07-24 | среда |
2024-07-30 | вторник |
2024-07-31 | среда |
2024-08-06 | вторник |
2024-08-07 | среда |
2024-08-14 | среда |
2024-08-20 | вторник |
2024-08-21 | среда |
2024-08-28 | среда |
2024-09-02 | понедельник |
2024-09-04 | среда |
2024-09-09 | понедельник |
2024-09-11 | среда |
2024-09-16 | понедельник |
2024-09-18 | среда |
2024-09-23 | понедельник |
2024-09-25 | среда |
2024-09-30 | понедельник |
| Дата | День недели |
| на 10:00 - 13:00 | |
2024-04-24 | среда |
2024-04-29 | понедельник |
2024-05-01 | среда |
2024-05-08 | среда |
2024-05-13 | понедельник |
2024-05-15 | среда |
2024-05-20 | понедельник |
2024-05-22 | среда |
2024-05-27 | понедельник |
2024-05-29 | среда |
2024-06-03 | понедельник |
2024-06-05 | среда |
2024-06-10 | понедельник |
2024-06-12 | среда |
2024-06-17 | понедельник |
2024-06-19 | среда |
2024-06-24 | понедельник |
2024-06-26 | среда |
2024-07-01 | понедельник |
2024-07-03 | среда |
2024-07-08 | понедельник |
2024-07-10 | среда |
2024-07-15 | понедельник |
2024-07-17 | среда |
2024-07-22 | понедельник |
2024-07-24 | среда |
2024-07-29 | понедельник |
2024-07-31 | среда |
2024-08-05 | понедельник |
2024-08-07 | среда |
2024-08-12 | понедельник |
2024-08-14 | среда |
2024-08-19 | понедельник |
2024-08-21 | среда |
2024-08-26 | понедельник |
2024-08-28 | среда |
2024-09-02 | понедельник |
2024-09-04 | среда |
2024-09-09 | понедельник |
2024-09-11 | среда |
2024-09-16 | понедельник |
2024-09-18 | среда |
2024-09-23 | понедельник |
2024-09-25 | среда |
2024-09-30 | понедельник |
| Дата | День недели |
| на 13:00 - 16:00 | |
2024-04-27 | суббота |
Варианты оплаты:Физическое лицо:
Юридическое лицо (предприятие):
|
 | Калькулятор скидок:Если Вы хотите пройти обучение по двум и более курсам, учиться вдвоем-втроем, рассчитать стоимость такого обучения можно нажав на изображение калькулятора. Вы перейдете на страницу с онлайн калькулятором стоимости обучения. Калькулятор рассчитает скидку, которую Вы можете получить. Перейти....
|
 | Оплата на сайте, получение счета:
|
Документы об окончании и трудоустройство:По окончании обучения выпускники учебного центра получают диплом учебного центра (украинский) или диплом международного образца (английский), и могут работать. Для диплома международного образца нужно отправить в начальный центр фото загранпаспорта. |
Наш адрес и телефоны:
|

 УКР
УКР


 Позвоните мне
Позвоните мне